
Magic Buttons - part 2
An important concept here is the fact that we can NAME (or label or mark) an image location. We have been using imgXX as the label.

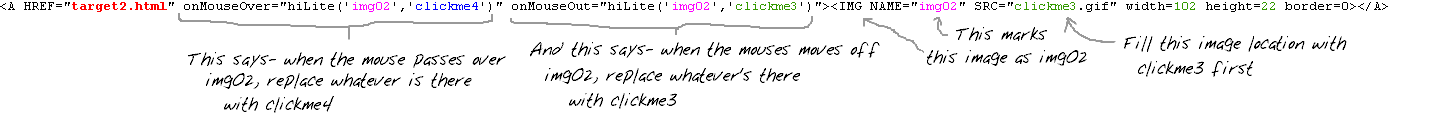
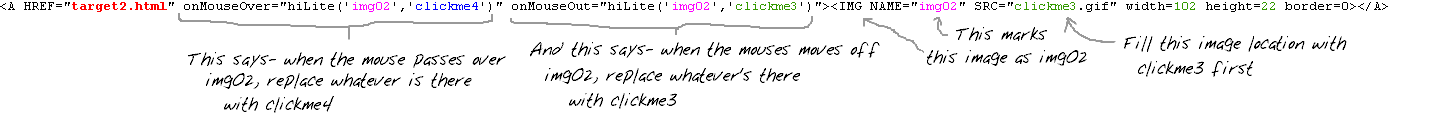
If we were to switch things around from this...
to this...
...we get a different effect entirely.
As a matter of fact, using this method, you can cause effects in any image(s) from any other image(s). Alls ya gotta do is keep the variables straight. Here's another example. It is identical to the last one except it also activates a third image.
Here are the images...
Save this ![]() as camera_1.gif and this
as camera_1.gif and this ![]() as camera_2.gif.
as camera_2.gif.
And here is the coding...
<HTML>
<HEAD>
<TITLE>Magic Buttons!</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--- hide script from old browsers
// browser test:
browserName = navigator.appName;
browserVer = parseInt(navigator.appVersion);
if (browserName == "Netscape" && browserVer >= 3) version = "1";
else version = "2";
// preload images:
if (version == "1") {
clickme1 = new Image(75,22);
clickme1.src = "clickme1.gif";
clickme2 = new Image(75,22);
clickme2.src = "clickme2.gif";
clickme3 = new Image(102,22);
clickme3.src = "clickme3.gif";
clickme4 = new Image(102,22);
clickme4.src = "clickme4.gif";
camera_1 = new Image(42,44);
camera_1.src = "camera_1.gif";
camera_2 = new Image(42,44);
camera_2.src = "camera_2.gif";
}
function hiLite(imgDocID,imgObjName) {
if (version == "1") {
document.images[imgDocID].src = eval(imgObjName + ".src")
}}
// end hiding --->
</SCRIPT>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<IMG NAME="img03" SRC="camera_1.gif" width=42 height=44 border=0>
</BODY>
</HTML>
So, as you can see, this technique offers quite a few possibilities. Also, you can put these buttons in a table or embed them in a form. The most important thing is to keep careful track of the variables.
Now we'll touch on a few basic button styles. The most basic is a simple color change. All I did was lighten the button for the "on" effect.
This technique kinda sorta makes a button "pop up".
And this is my favorite. A true "button". The second image is made by moving the contents of the first image one pixel down and one pixel to the right, and altering the edge treatment a bit. You can do this easily (once you get the hang of it) in most any graphics editor.
You can put these guys in a table for nifty button bar effect.
There is one more thing we can add. And that is the "onClick" function. In addition to highlighting the button when the cursor passes over it, you can make a button depress when someone clicks on it. The only problem is, I'm not too happy with the way the effect is rendered (the button seems to depress on mouse up rather than mouse down). Here is an example followed by the coding. You can decide for yourself whether or not you like it.
Couple notes:
1- Don't forget to add the stuff in the HEAD tags.
2- I pulled this coding from this page so the imgXX references and the target reflect that.
3- is the code for a blank space. I used it to separate the buttons a little.
This is another effect that you can make. Moving the cusor over each of the links moves the bullet to that link. This is an example of a mouseOver that alters a second image... very similar to the effect with the camera a ways back. The whole thing is held together in a table. The "bullet" effect consists of 2 images, the diamond and a empty white rectangle the same size. The menu on the right is the same thing but with the table borders turned on. If you need to brush up on HTML tables then have a look at Table Tutor.
|
|
|
Remember- when you're making your button images, try to keep it simple. If your images are large and complex the browser will lag trying to display them. If you keep them small, and just a few colors, they'll work like a snap. (Also, in case you were wondering, you can use jpg images as magic buttons.)
Well, that about does it for Magic Buttons. There is a whole lot more to learn about JavaScript and I encourage you to have a look through the JavaScript resources that we've provided.
Shown below are all the buttons used in the examples (because sometimes they're kinda hard to grab). If you make buttons that can be used in the JavaScript presented here and you want to share them with the world, zip them up and send them to me (include your homepage URL). I'll post them here with a credit.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
|
|
|
| --> | <-- (don't forget the blank image) |
To start of Magic Buttons Tutorial